The Problem
For the online online music publication offering various collections of essays, soundscapes, and video performances, caters mainly to an international latin american readers.Comparing with similar platforms— such as Le Guess Who?, Sonar, etc — , most users complained about the search experience, hard to use navigations, as well as limited reading display options. Overall, there are rooms for improvement in discover, search, and read experience, which I will take on as the challenge in this case study.
Goal and Approach
Improve user experiences in discovering, searching, and reading for iOS mobile version.To achieve this goal, I used design thinking method to help me validate users’ pain points and provide solutions for them.
Empathize:
Understanding Users
My first step was to get familiar with the product and see it from users’ point of views. In order to do that, I needed to conduct some research on real users.
My research participants criteria are :
- Above 18 years old
- Have similar music platforms before
- Enjoy or interested in music news, discovering artists & reading thinkpieces.
1. Online Survey
I gathered 48 participants who matched the criteria and gave them questions to understand better about their habits or expectations when using online reader platform.

Surprisingly, one of the most prominent result was about how essential categorization system is for users. More than 68% of respondents categorize readings when they are exploring in online reader platforms, with the most used category being by date, theme, artist/writer.
Conclusion of survey results:
- Essays categorization system is expected by users to help them navigate while exploring new reads
- Most users group articles based on their theme.
2. Usability Test
Now that I have a better understanding on users’ expectations and habits, I began to search for users’ pain points when using the platform. The tasks was limited to discover, search, and read experience. There were 7 participants tested and interviewed for this session.
 Pain Points Found
Pain Points FoundDefine The Problems
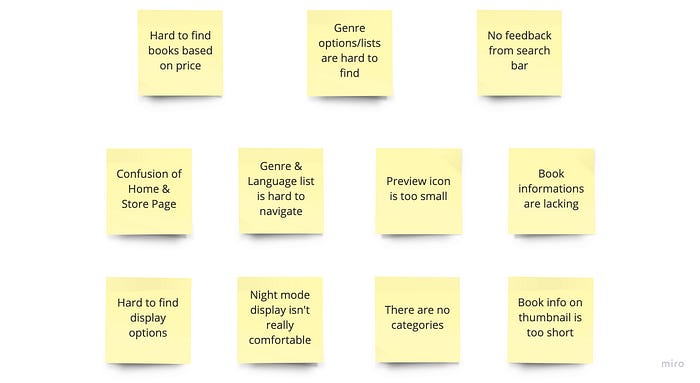
Using the findings that I have gathered, I created affinity map to get a better picture of where users were struggling the most and what needed to be improved from that experience. This process enabled me to categorize and pay close attention to each problem — instead of just trying to change the whole experience — so that I can find a more detailed solution later on.
 Affinity Map Diagram
Affinity Map DiagramConclusion of findings based on affinity map:
- Most users struggle in search experience, mostly because they feel the categories & filters are hard to find or non-existent.
- Users need direct feedbacks while using searching tools.
- The app is missing some of key informations that can convince users to buy a product.
- Users find discomfort when faced with interfaces that they’re not used to.
Who will probably face these problems?
Using all of the data up until this stage, I created a user persona that represents the target audience. The user persona helped me get a better understanding of the problem I’m trying to solve.
User Journey Map
In this process, I tried to breakdown what users need to do to achieve their goal and how they would feel while doing it. One of my most important concern while creating the journey map is to incorporate user’s habit of filtering articles by their own preferences/categories and make it easier for them to do so.
User Flow
Now that I can picture how the journey went, it’s time to create the flow that will give structure for the app.

Wireframe
During this process, I used my final sketches and refined them. I also crafted out how the screens connect to each other so I would have a better picture of the final experience.

High-Fidelity Prototype
The next step was to create high-fidelity prototype. For this project, I used Figma as my design & prototyping tool.
Because this app already has its own branding and UI system, I decided to use it so the final product wouldn’t be so far off from the initial design. Along the process, I did design some new components using Gramedia’s branding as my guideline.
Testing The Product
First Usability Test : What Did Users Say?
To know users’ thoughts about the product, I designed a few tasks and questions.
This test was conducted with 2 method:
- Non-moderated test : conducted using Maze Tool with 21 participants
- Moderated test : conducted using Zoom with 3 participants.
Overall, most of the users tested showed none or minor struggle, with fast to medium speed, when operating the application.

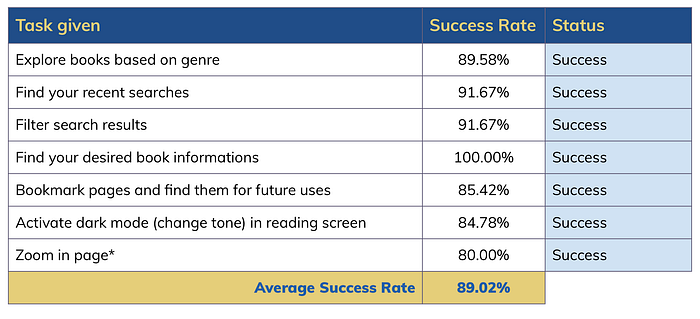
Task Completion Score UT 1
The qualitative results show that users were able to do all of the tasks given succesfully. However, from the questions asked, there are some findings that can help improve user experiences for the next iteration, which are :

In this version, most of users’ concerns from previous test had been addressed. However, user’s feedback about search position (see number 3 on previous image) wasn’t proceeded further, considering that most of the users tested were more comfortable with it rather than other design alternatives.
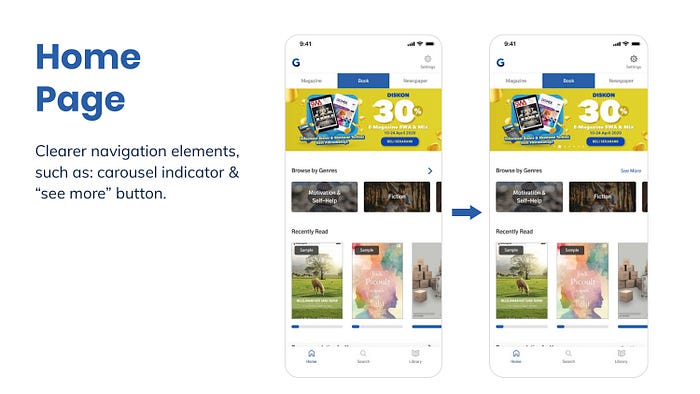
Below is some changes that I made:



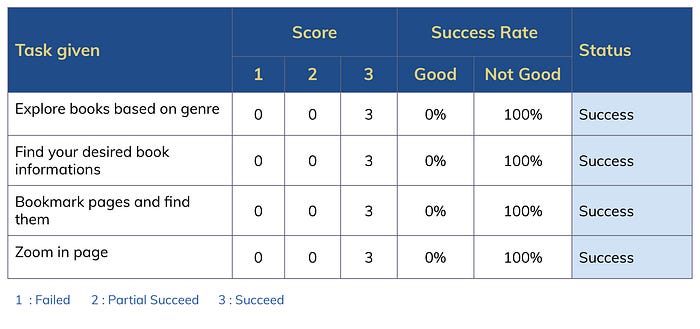
The test was conducted using Zoom (moderated test) with 3 participants. Overall, the whole experiences become faster and more successful for users, with no help given during the testing of this version.

Below are some feedbacks from users in this test:

Final Product
Below is the preview of my final prototype for this project. You can test the prototype here.
Lesson Learned
- Surveys & datas are very important to determine which contents & informations needed by users.
- Products with familiar experiences are easier & more comfortable to use.
- Usability tests can bring unexpected results & feedbacks, allowing designer to see the product with different views.
- Users can have contradictive opinions on a product, a designer should be able to determine the feedback that represents most users.